Custom Development of Intake Forms on website to replicate actual page intake form and custom email notification.
In today’s digital age, maintaining a professional and consistent look across various platforms is crucial. For our latest project, we were tasked with developing a custom email notification system and a website intake form that replicated the design of an actual paper intake form. Here’s a detailed look into how we achieved this:
Project Overview
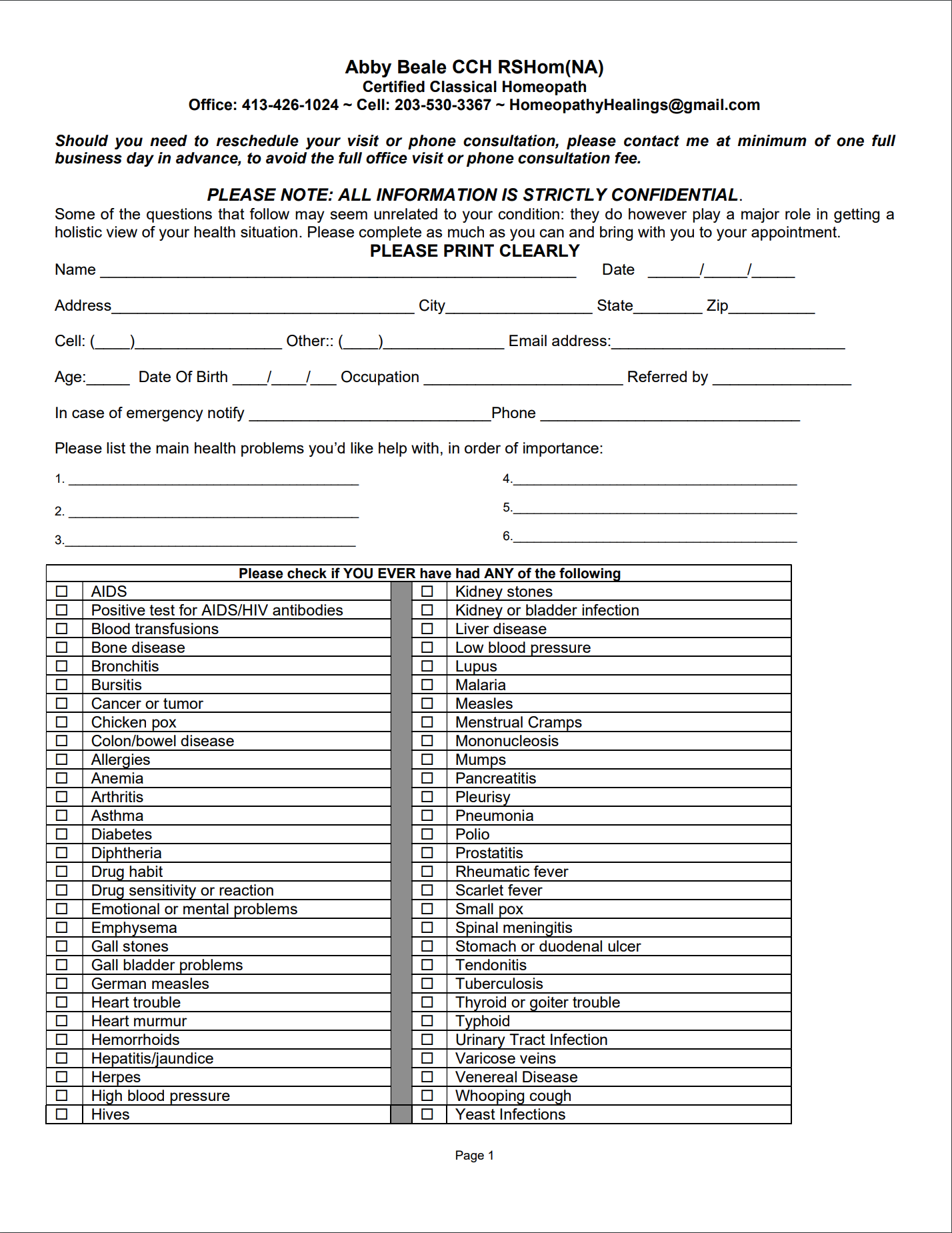
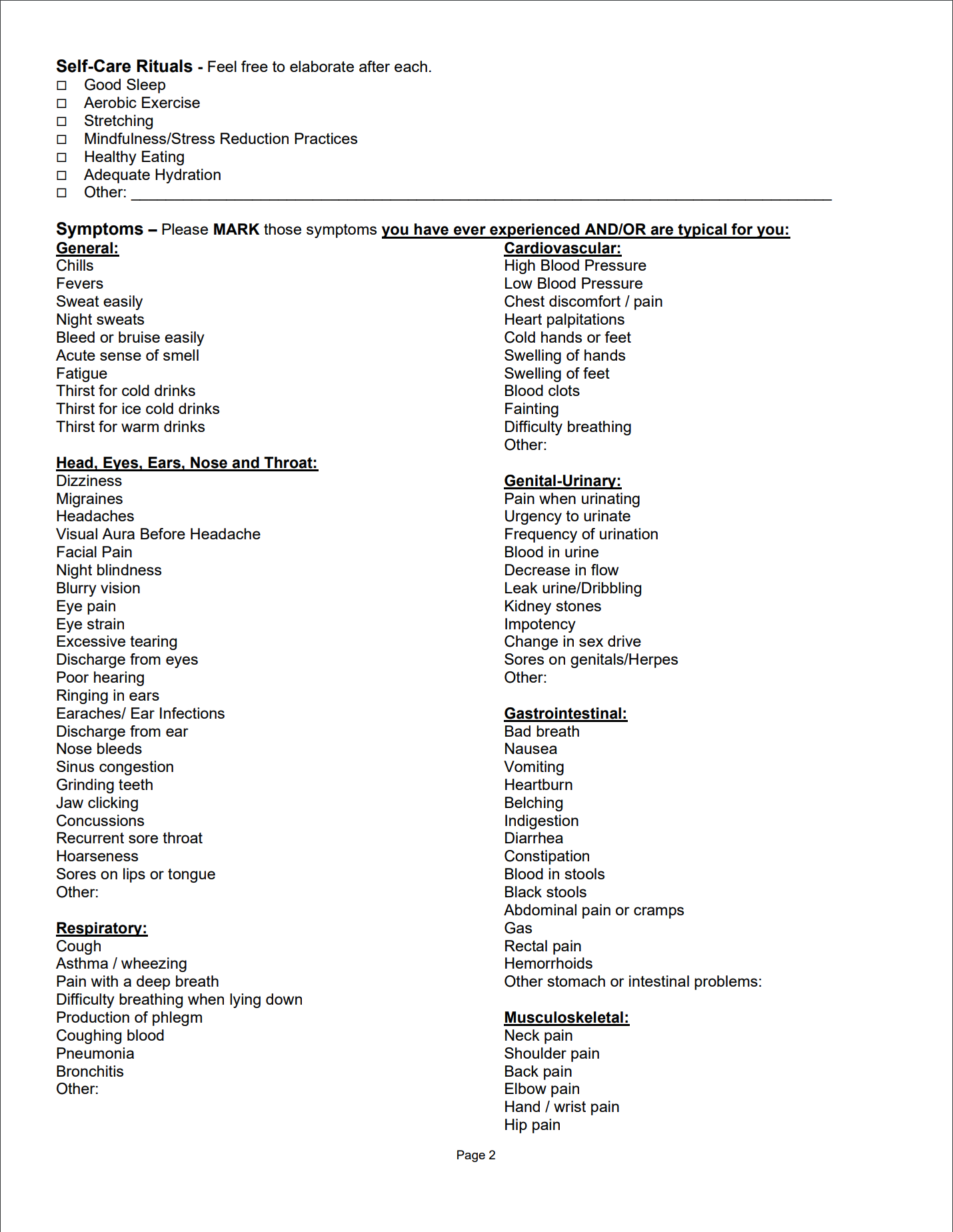
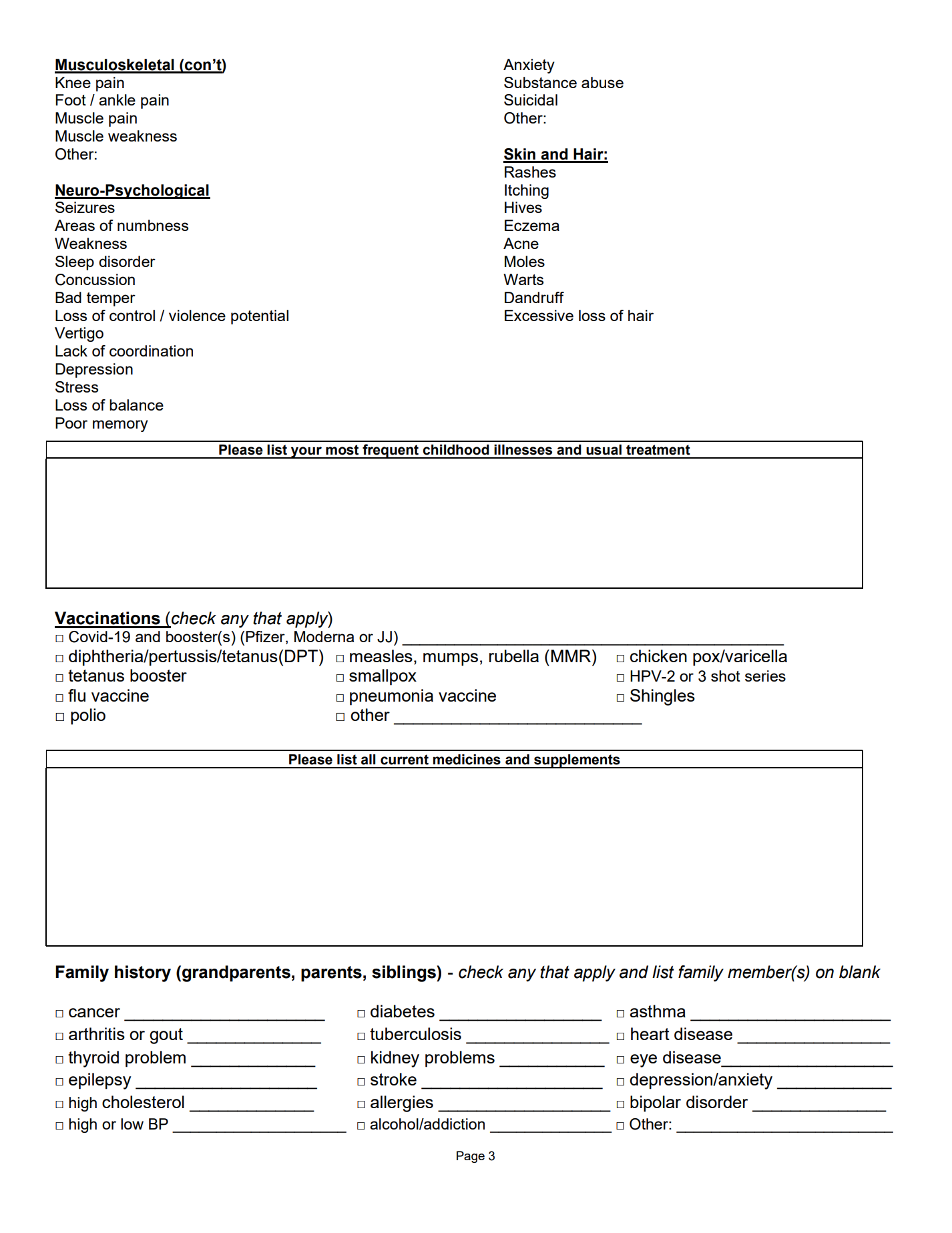
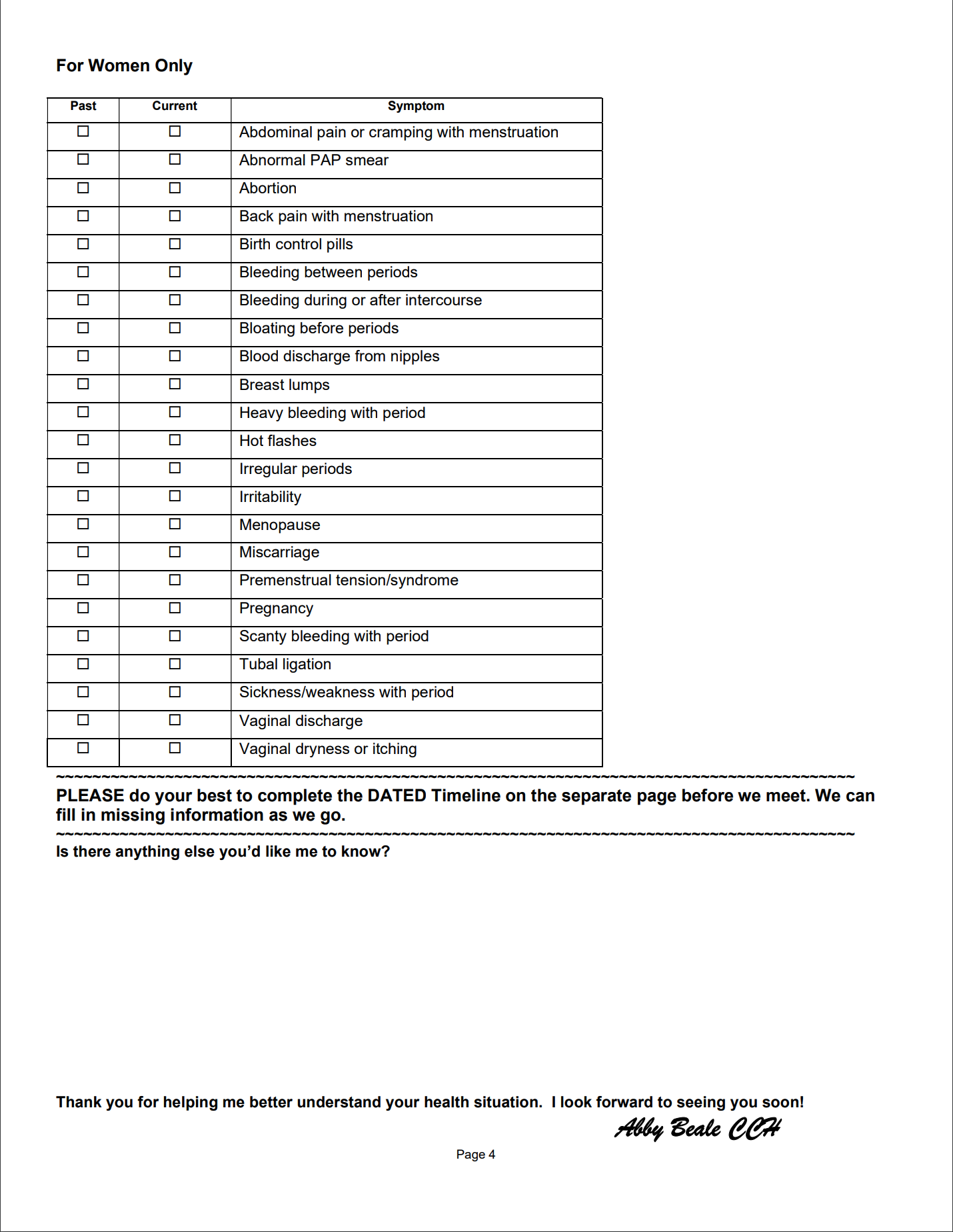
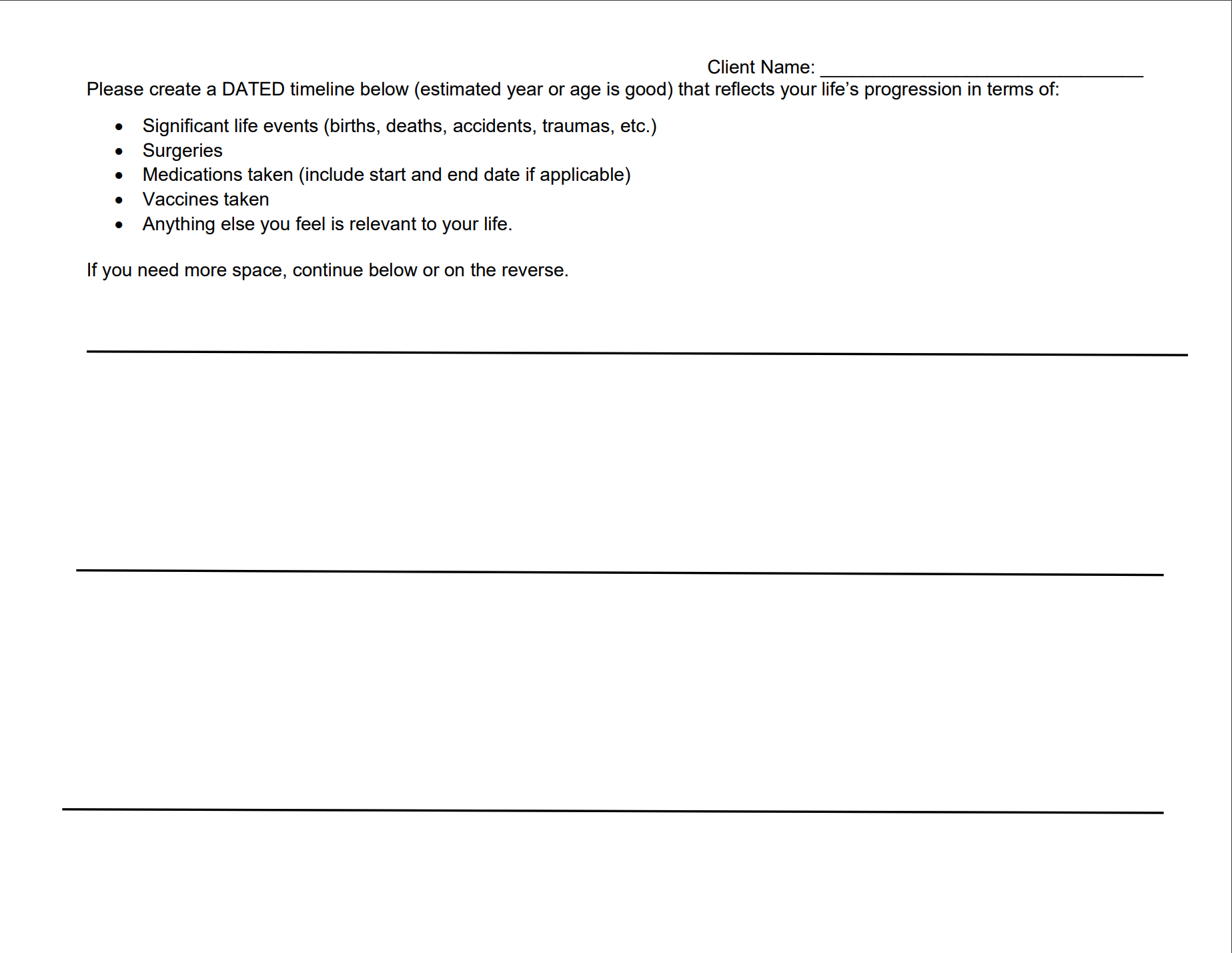
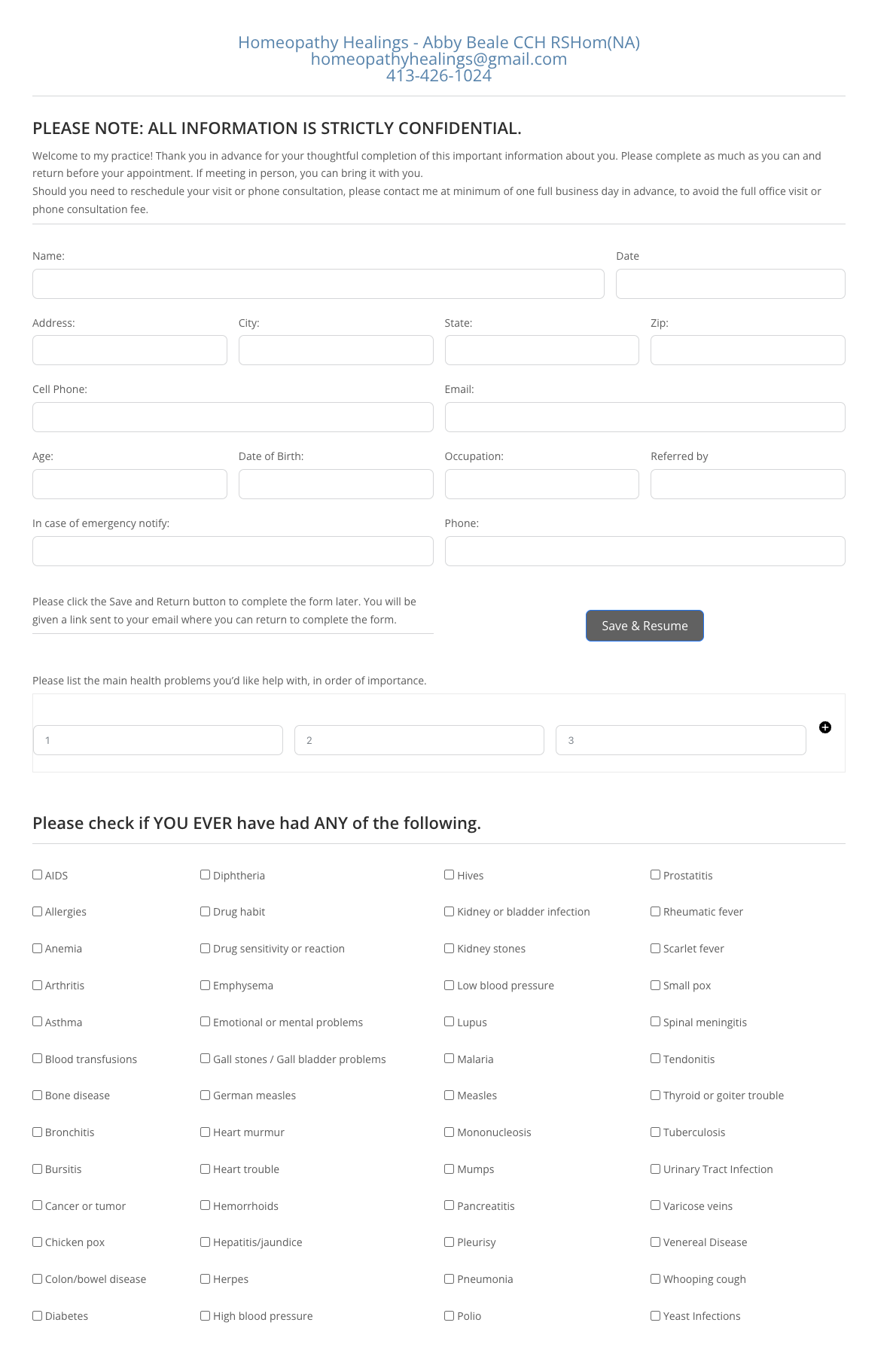
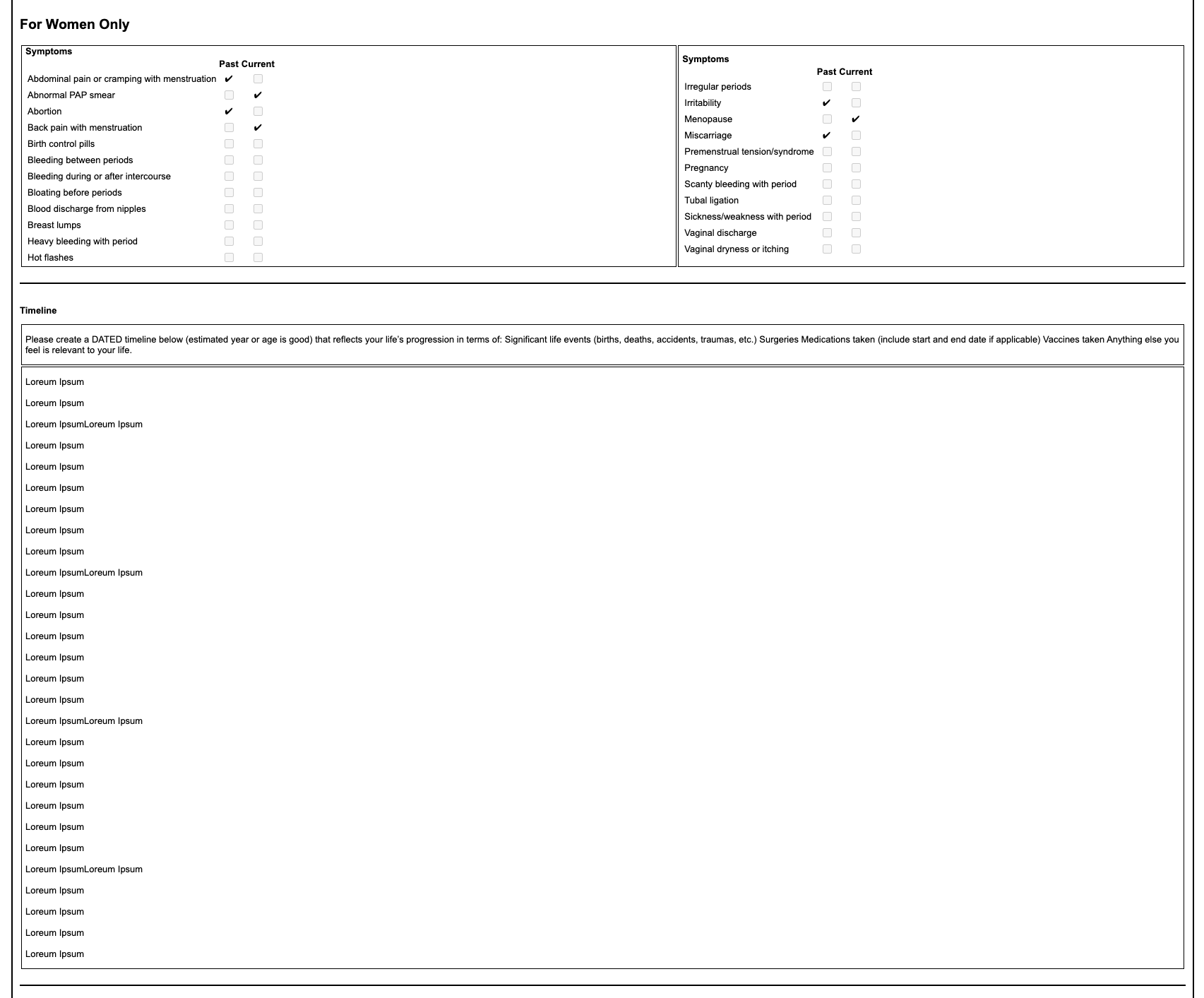
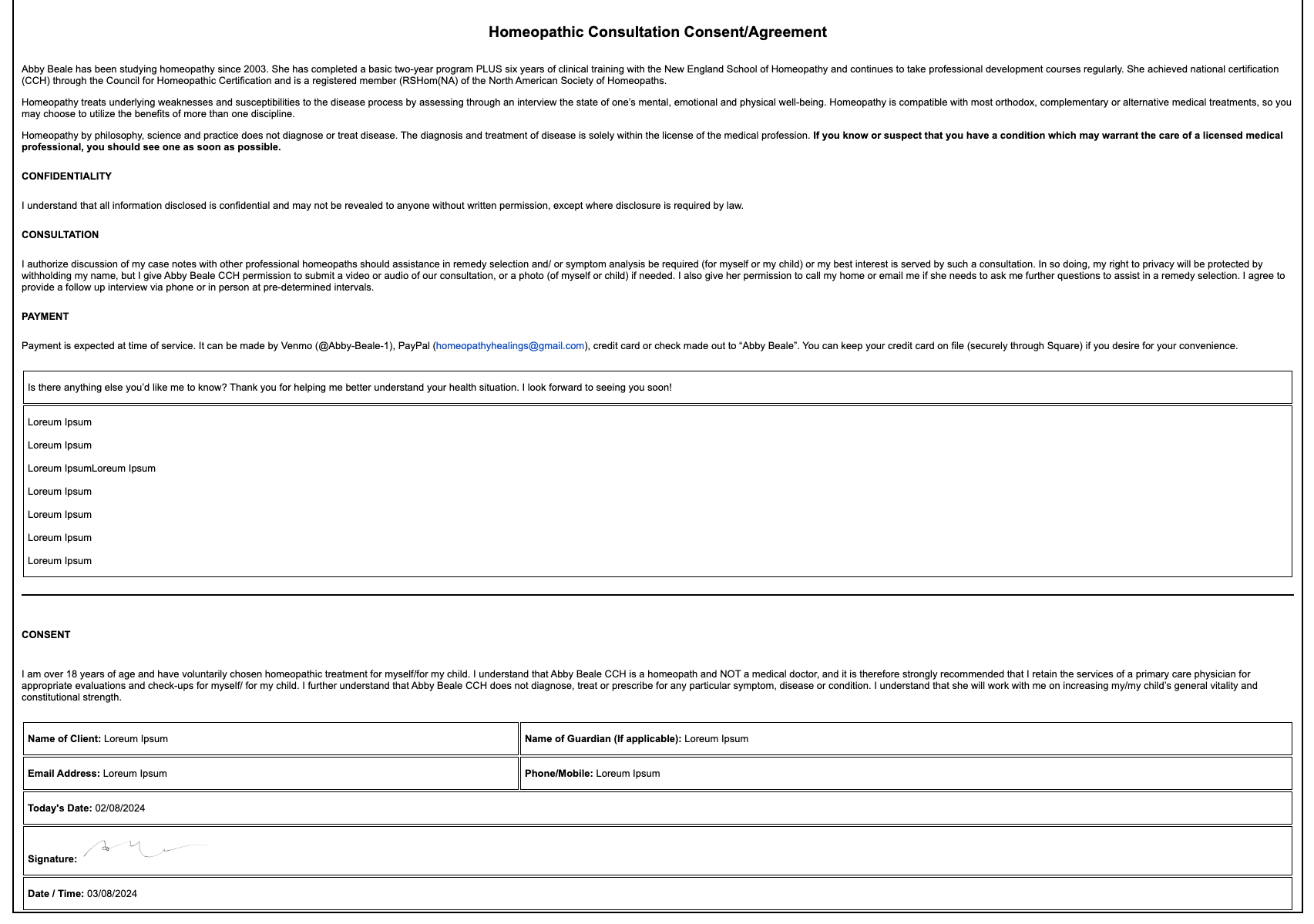
Our client is a homeopath doctor with 20 years of experience. She required a custom form development that replicated the actual paper intake forms and custom email notifications to closely mirror their traditional 4-page paper intake forms. Replicating the actual form design on the website and email notification was essential to ensure continuity and familiarity for their users transitioning from paper to digital forms and for the client to read and understand the submitted details easily.
Step 1: Understanding the Requirements
The first step was to understand the client’s requirements thoroughly. This involved:
- Reviewing the current paper intake forms.
- Identifying key design elements that needed to be replicated on the website.
- Addressing client requests for additional functionalities, such as:
- Creating a feature to save form progress, allowing patients to resume from where they left off.
- Adding functionality to sign the form.
- Making sure the email notification of the form submission is closely mirrored from the website form.
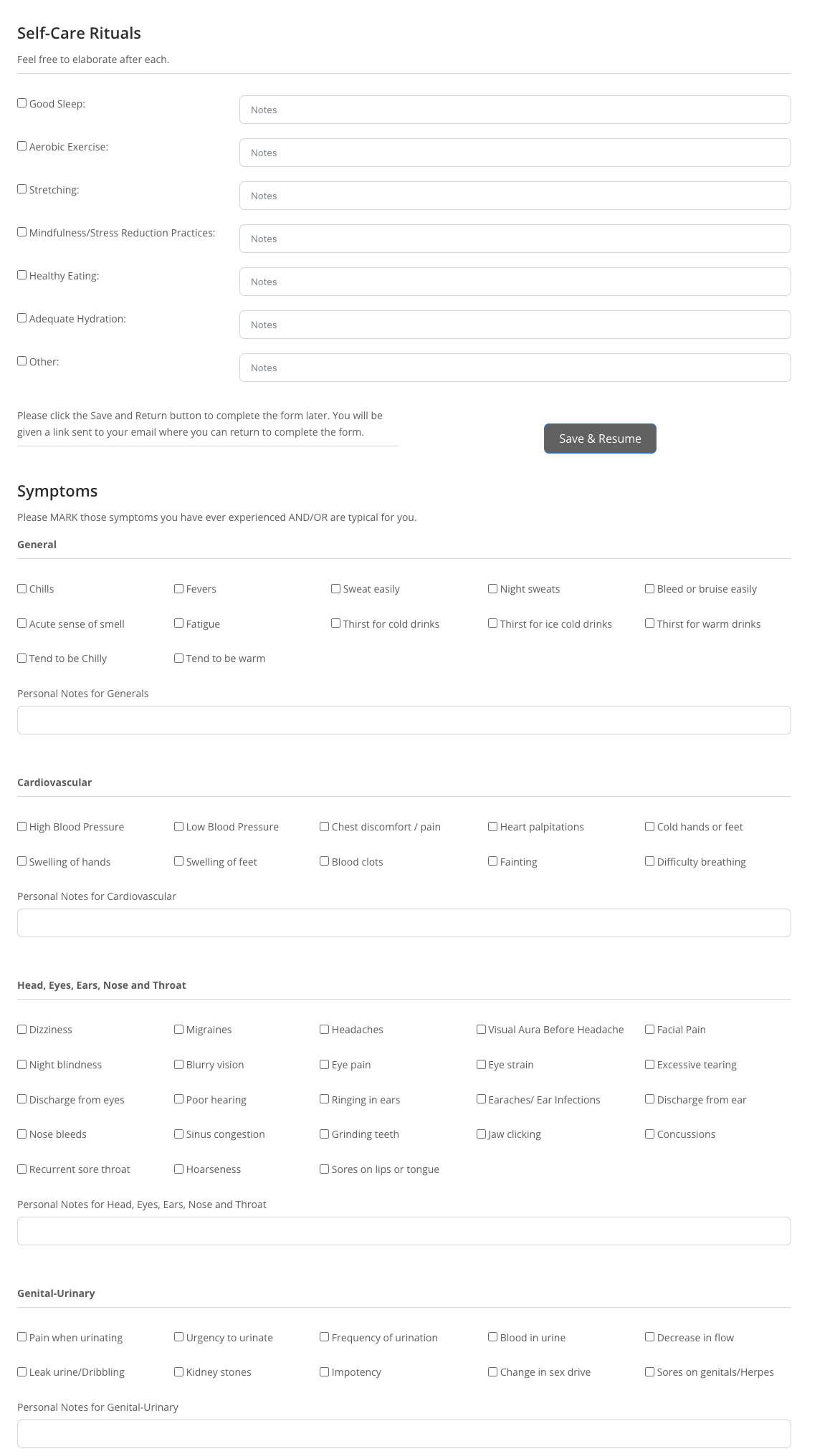
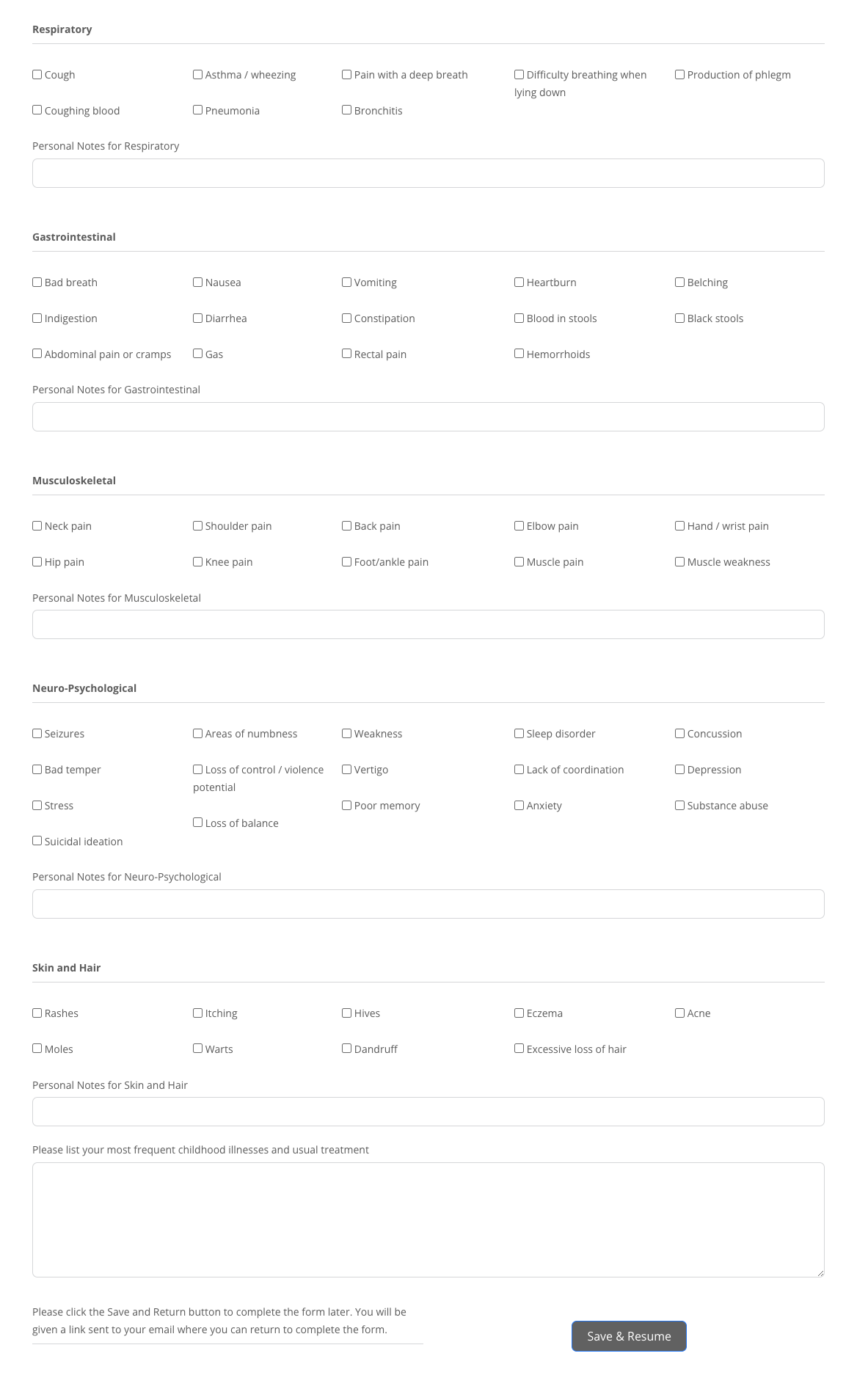
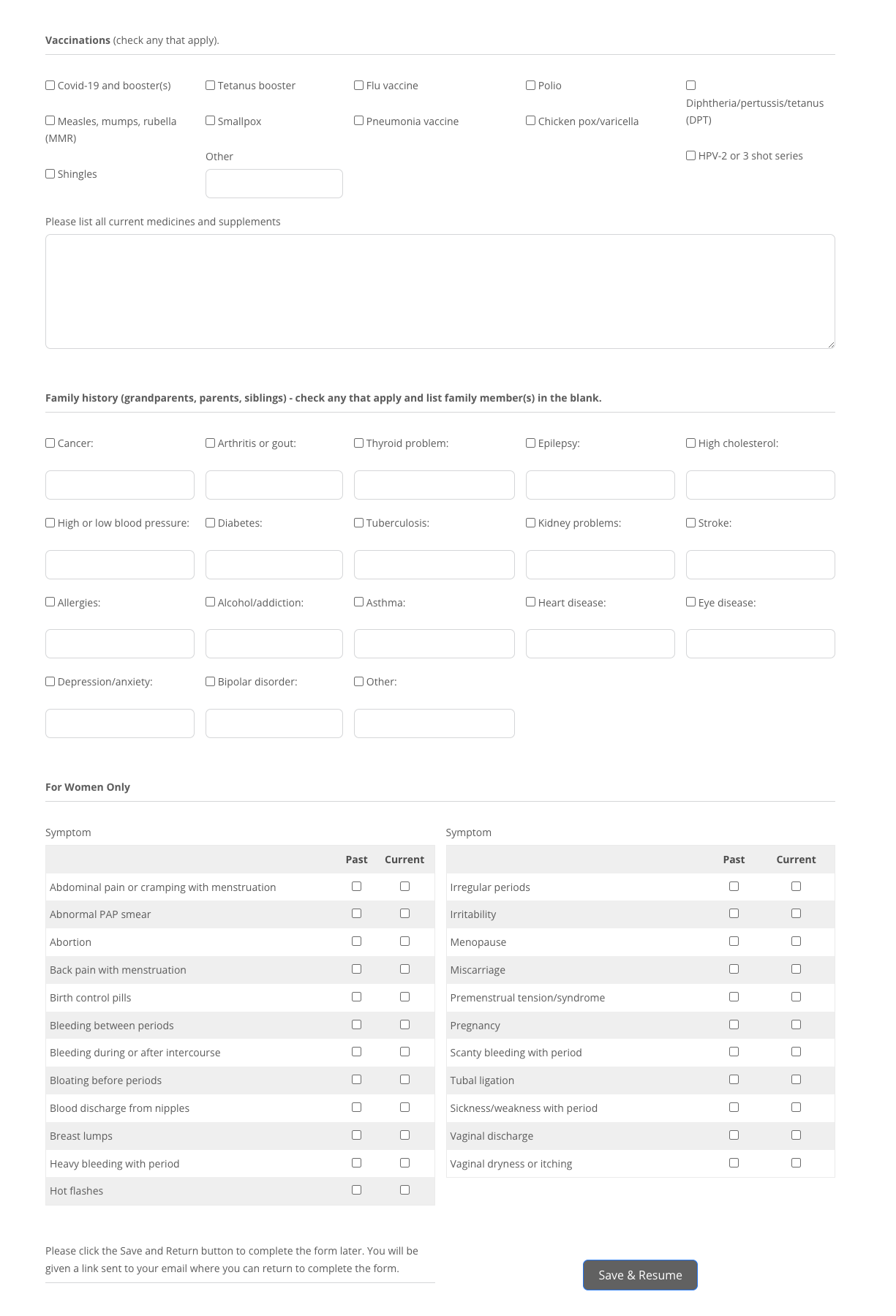
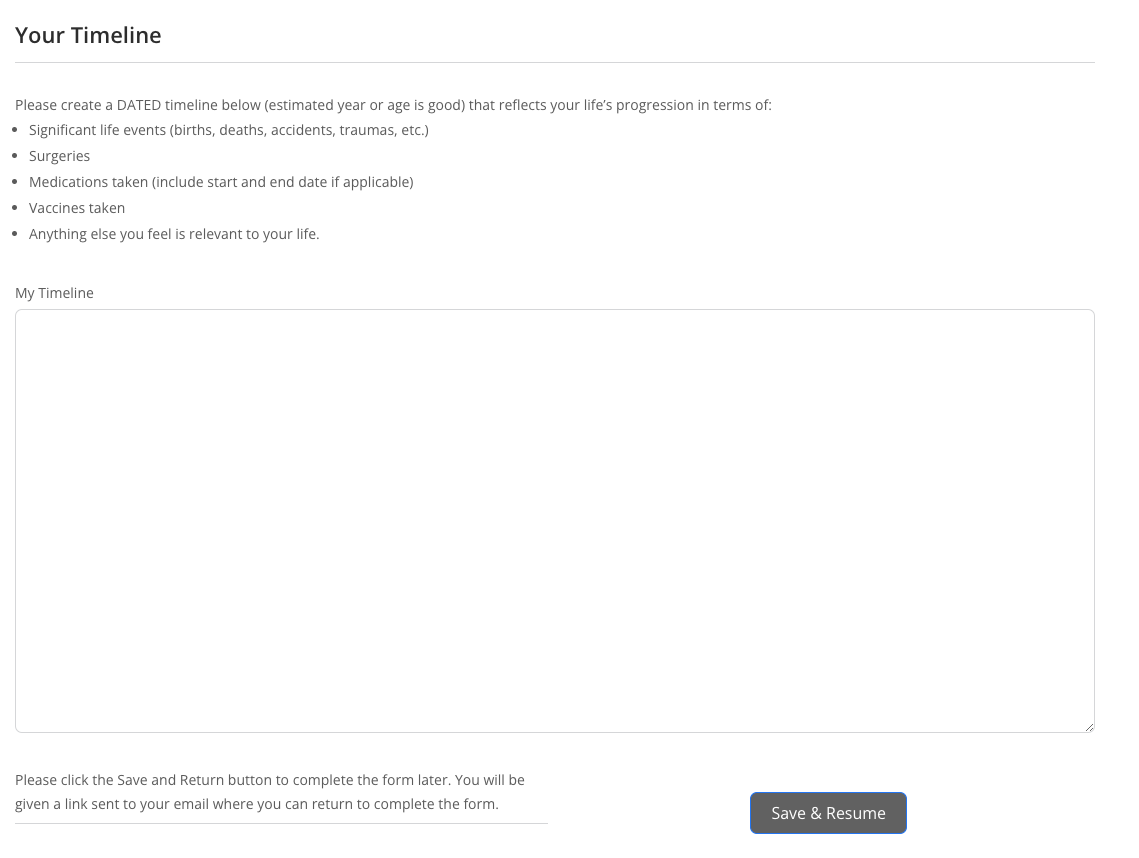
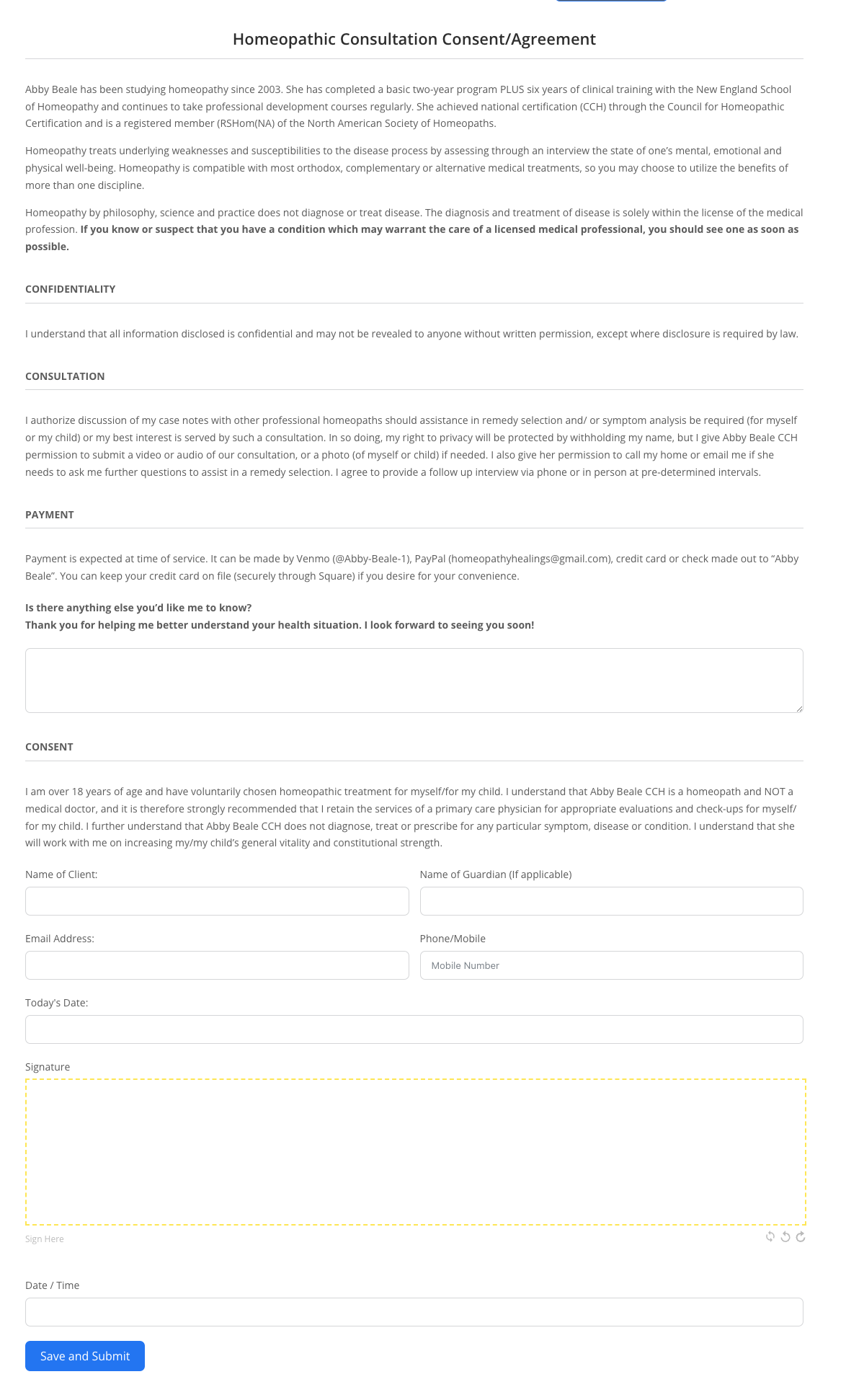
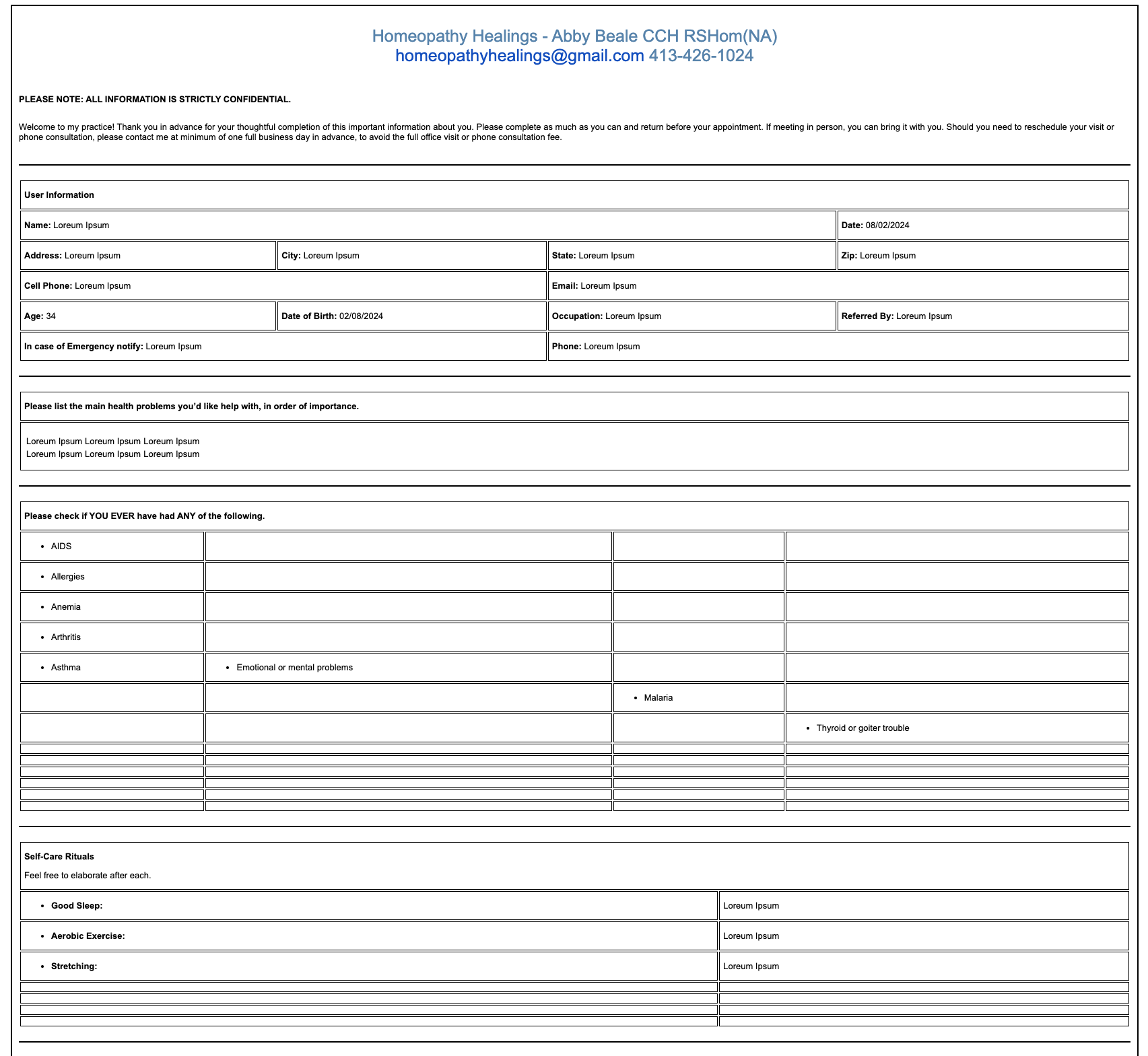
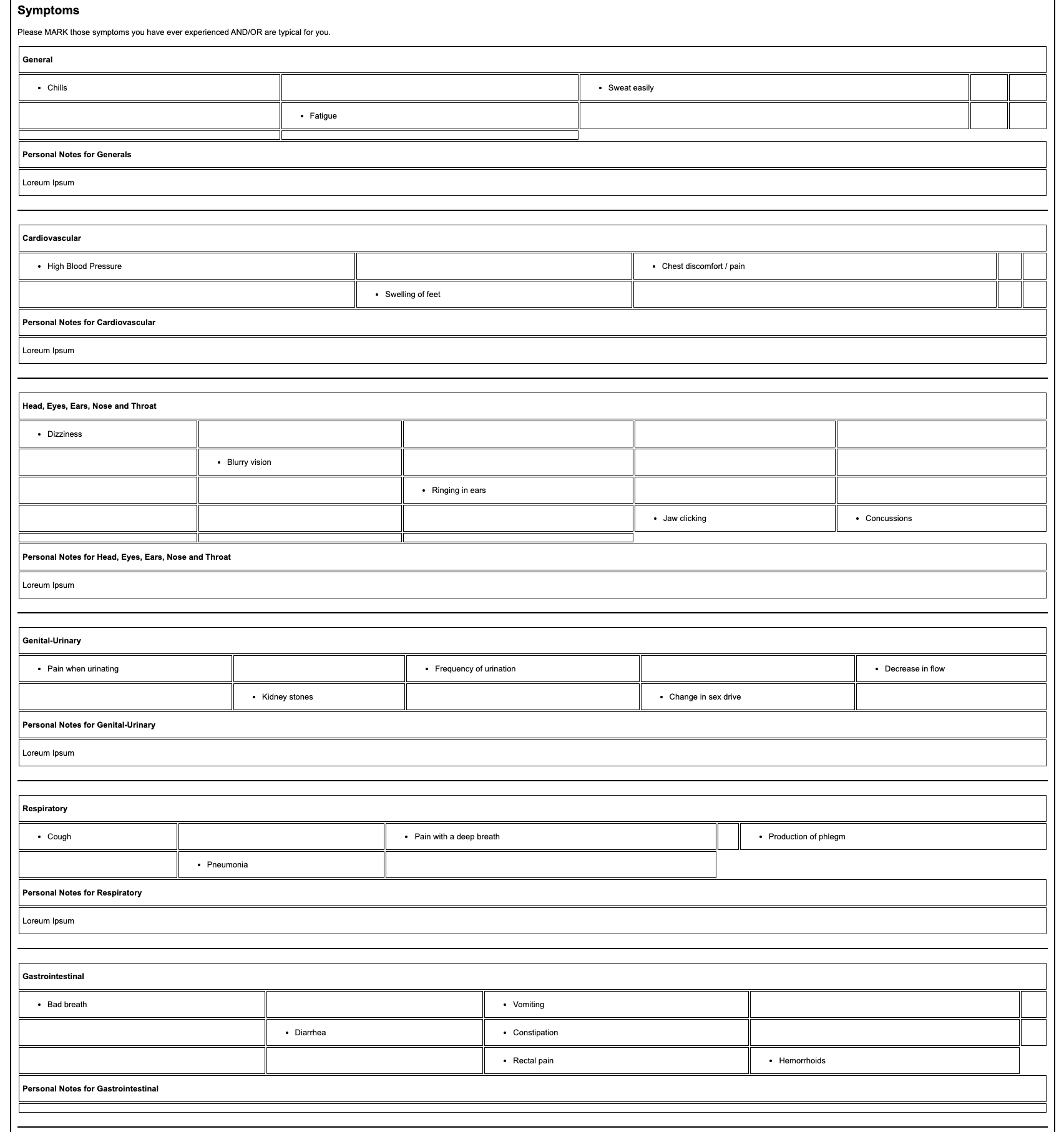
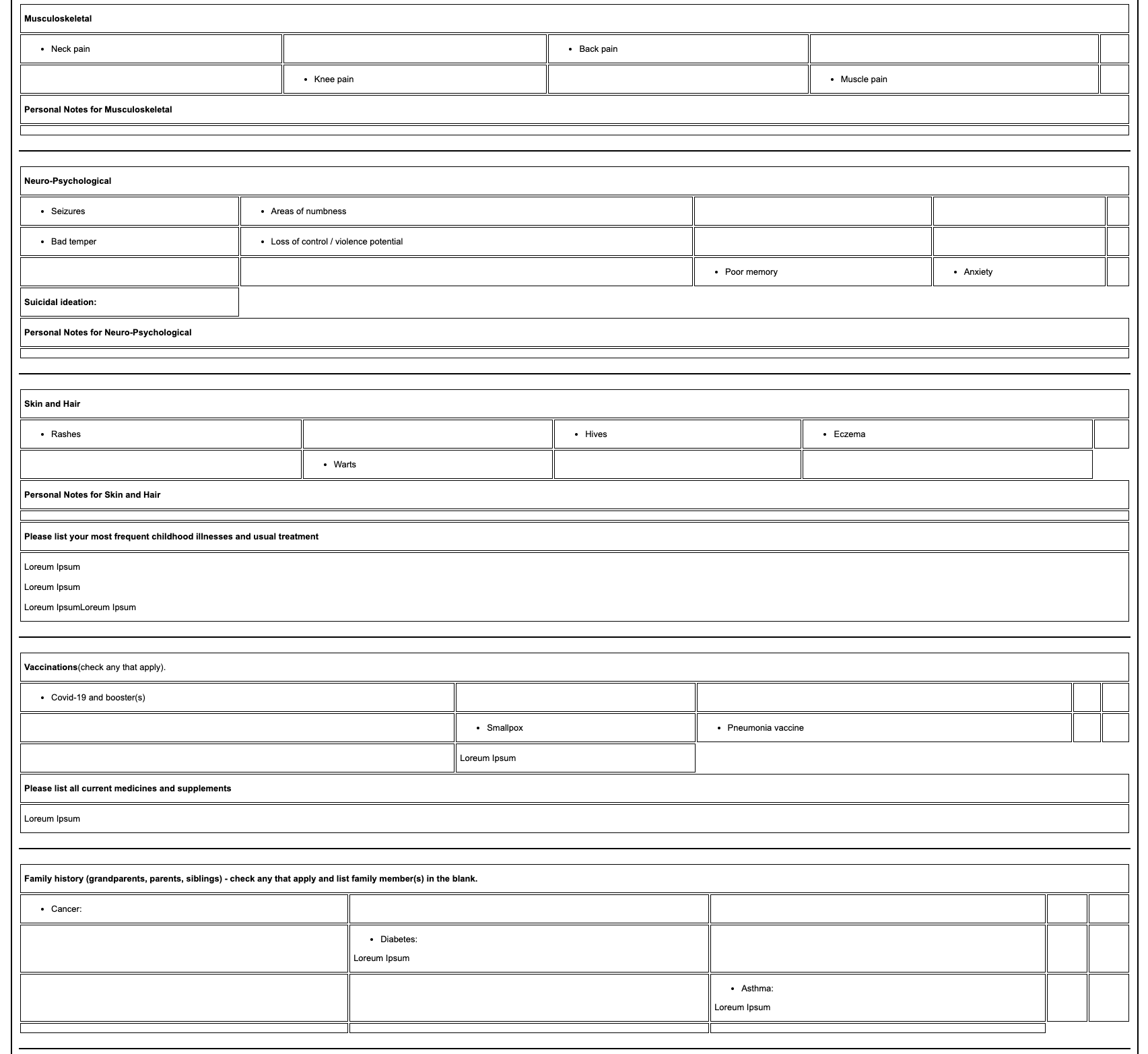
Step 2: Developing the Actual Paper Intake Form Design on the Website
To ensure a smooth intake process, we replicated the actual paper intake form design on the website using Fluent Forms:
- Ensured all elements such as headers, sections, fonts, and spacing matched the original form.
Step 3: Developing the Email Template
Once the form design was approved and implemented on the website, we moved on to developing the email template that mirrored the same design:
- HTML and CSS: We wrote clean and responsive HTML and CSS code to match the design.
- Inline Styles: Used inline styles for compatibility across various email clients.
- Tables for Layout: Leveraged tables to ensure the layout remained intact across different email platforms.
Step 4: Testing and Quality Assurance
Before going live, we conducted thorough testing:
- Email Clients: Tested the email on various email clients (Gmail, Outlook, Yahoo, etc.) to ensure a consistent appearance.
- Devices: Checked the email on different devices (desktop, tablet, mobile) for responsiveness.
- Content Accuracy: Verified that all form data was correctly populated in the email template.
Challenges and Solutions
We encountered a few challenges during the development process:
- Design Consistency: Maintaining design consistency across various email clients was challenging. We overcame this by using a combination of inline styles and table layouts.
- Data Mapping: Ensuring accurate data mapping required rigorous testing and validation.
Final Outcome
The final result was a beautifully designed email notification and website intake form that closely replicated the client’s paper intake form:
- Professional Appearance: Both the website form and the email maintained a professional and consistent look, enhancing user trust.
- Improved User Experience: Users appreciated the familiarity of the design, making the transition from paper to digital seamless.
Custom-developing intake forms and email notifications to replicate an actual paper intake form design requires attention to detail and a thorough understanding of both design and development principles. By following a structured approach, we were able to deliver a solution that met the client’s needs and exceeded their expectations.
If you have any questions or need a similar solution for your business, feel free to contact us. We’re here to help!